Senior Product Designer specializing in wellness, AI, and creative photo apps. I lead early-stage product design from concept to launch and beyond, with a focus on intuitive user experiences and visually engaging interfaces.
My design work has been featured by Apple and used in collaborations with major brands like Doritos, Lil Nas X, and Roblox. Projects I've led or contributed to have reached top rankings on the App Store and been featured in global media outlets including TechCrunch, Engadget, and Financial Review.
Senior Product Designer specializing in wellness, AI, and creative photo apps. I lead early-stage product design from concept to launch and beyond, with a focus on intuitive user experiences and visually engaging interfaces.
My design work has been featured by Apple and used in collaborations with major brands like Doritos, Lil Nas X, and Roblox. Projects I've led or contributed to have reached top rankings on the App Store and been featured in global media outlets including TechCrunch, Engadget, and Financial Review.


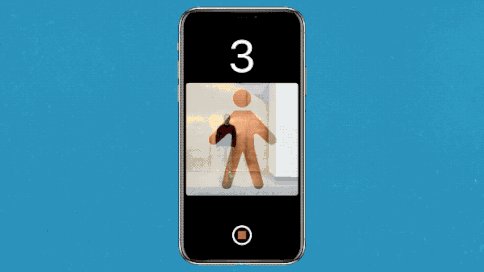
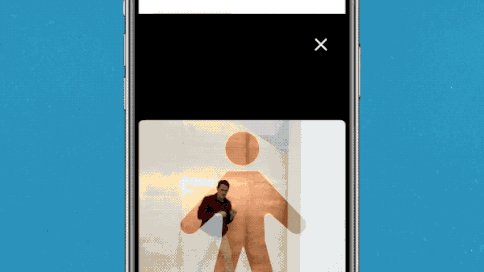
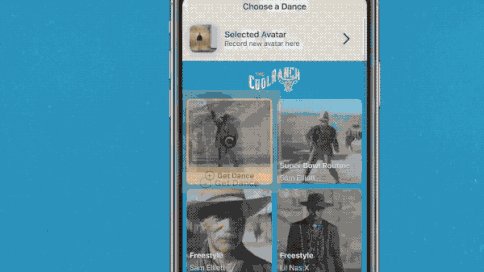
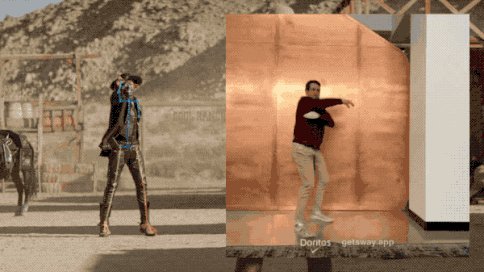
Sway: Al Dance (now at Roblox)
Product Design · 2019

Slumber: ultra-relaxing sleep stories to beat insomnia
Product Design · 2022

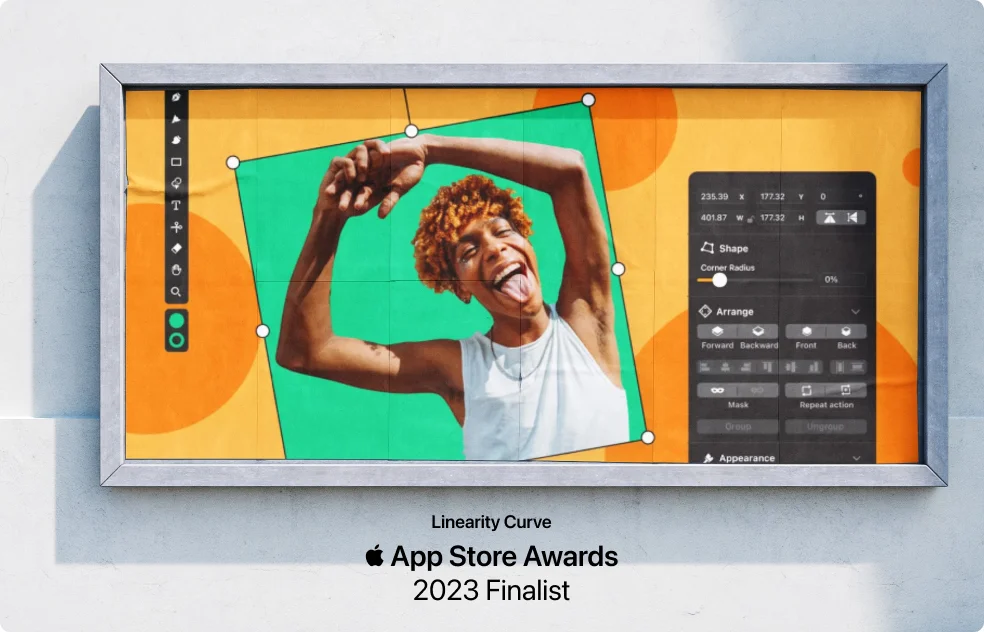
Senior Product Designer at Linearity Curve (former Vectormator)
Product Design · 2023

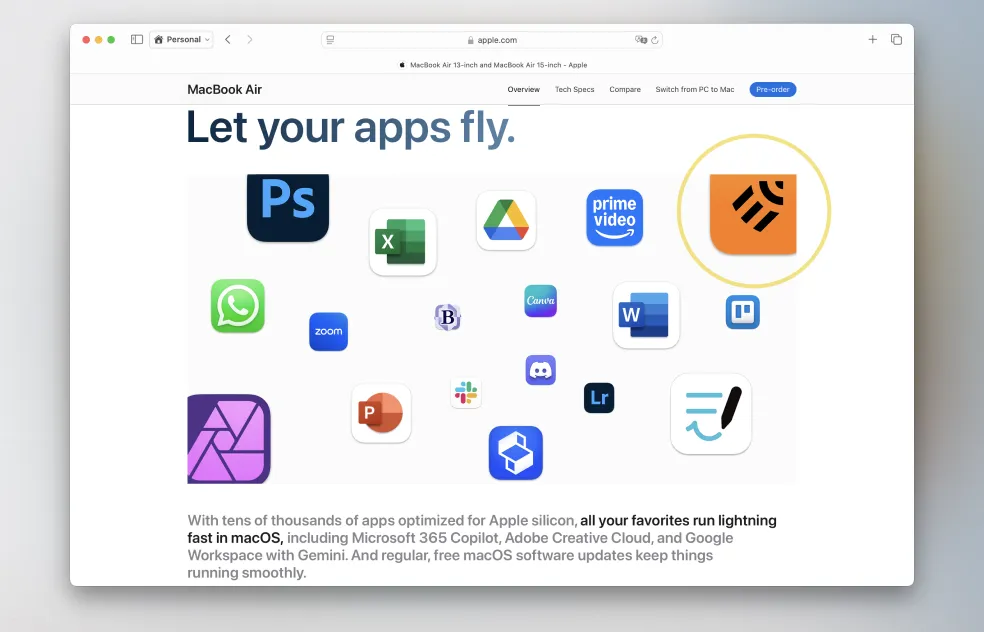
Apple Promotes Linearity Curve with the new MacBook Air (2025)

Olli by Tinrocket: create living illustrations
Product Design · 2019

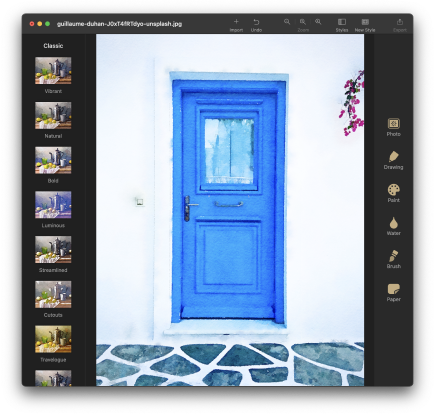
Waterlogue Pro by Tinrocket: create beautiful watercolor images
Product Design · 2017

Co-Founder of Pleeq Software
Lead Designer Since 2013

Transmission Web
Web Design · Project is in Archive
Recommendations
Alex was our first design contractor for our flagship app Sway, and his early contribution was a major factor for our smooth, user-friendly UI that eventually led to the big success — peaked at #3 overall in the app store chart — of our mobile marketing partnership with Doritos / Lil Nas X / Sam Elliot for the Super Bowl 2020 campaign.
Alex is hardworking and possesses all the necessary skills that make a great app designer. Moreover, his programming/technical background is rare to find in most designer candidates on the market. I truly enjoyed working with him and would recommend him to anyone looking for a highly-skilled and motivated designer.
Tinghui Zhou
Generative AI at Roblox
Tinghui Zhou
Generative AI at Roblox
Public Speaking
Press Mentions
-
TechCrunch (USA)
Cinemin app
-
Olhar Digital (Brazil)
Pleeq Bookmarks
-
Financial Review (Australia)
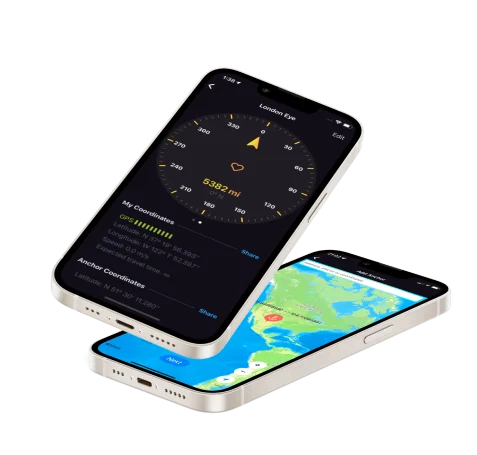
Anchor Pointer
-
Engadget (USA)
Anchor Pointer
-
TheNextWeb (USA)
Anchor Pointer
-
UI Graphics Magazine (Japan)
Olli
Licenses & Certifications




Connect on LinkedIn